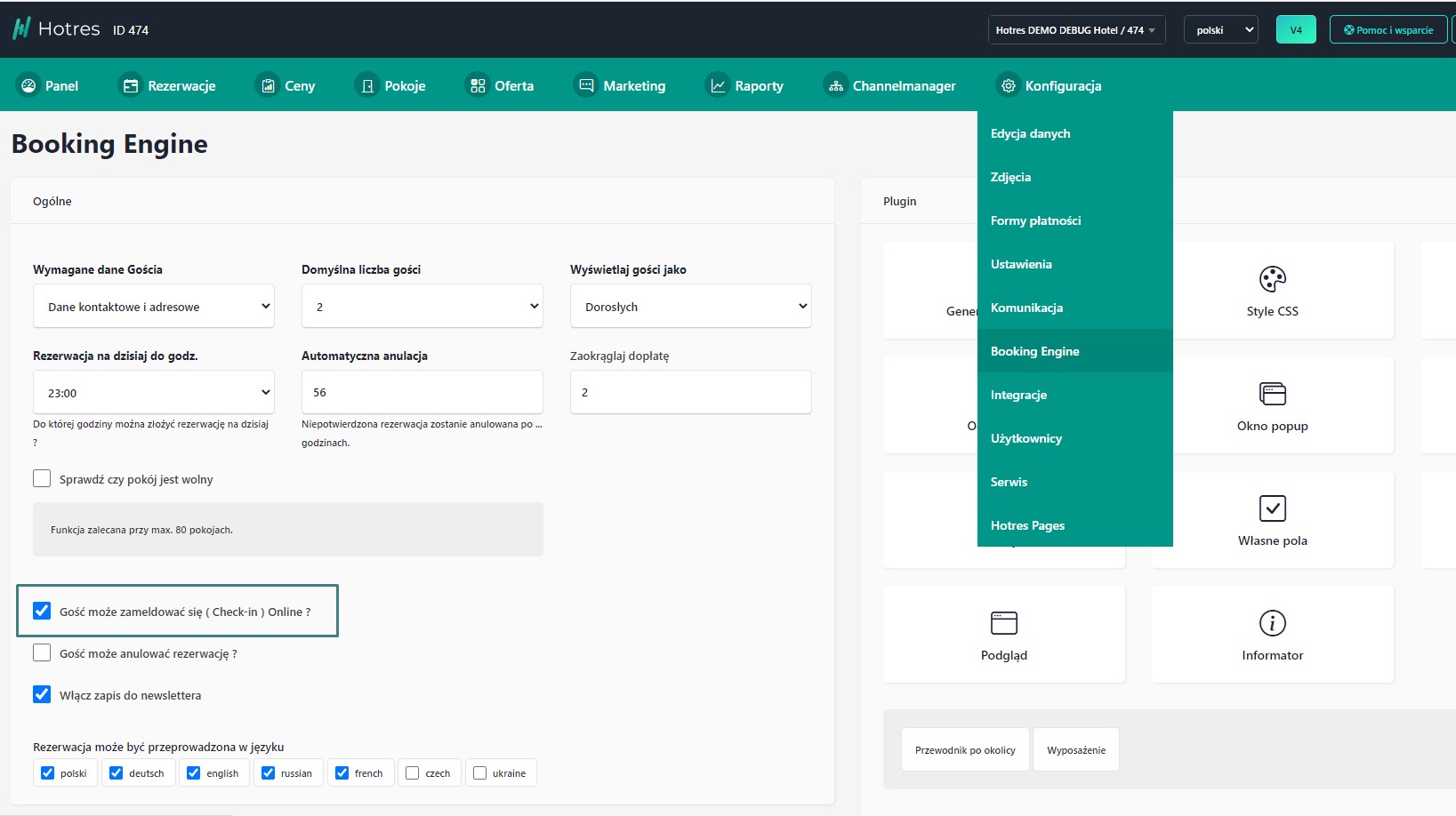
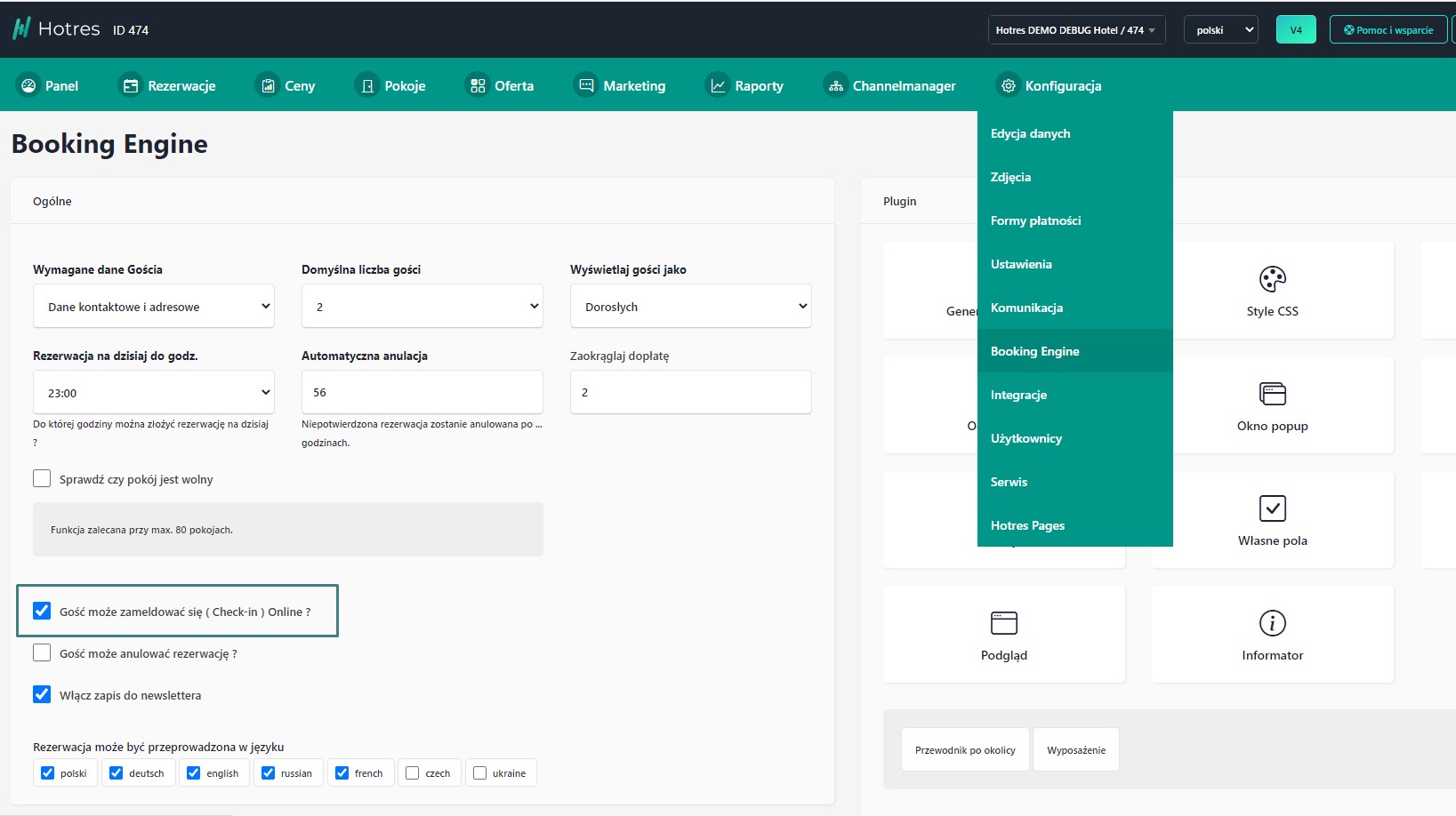
Check-In Online pozwala uzyskać wszelkie dane gościa potrzebne do meldowania jeszcze przed jego przyjazdem. Zdecydownie przyśpiesza to meldowanie "na miejscu", a w wielu przypadkach zupełnie automatyzuje ten proces (self check-in bez recepcji). Domyślnie Check-in jest włączony - opcję tą można wyłączyć w Menu - Konfiguracja - Booking Engine.

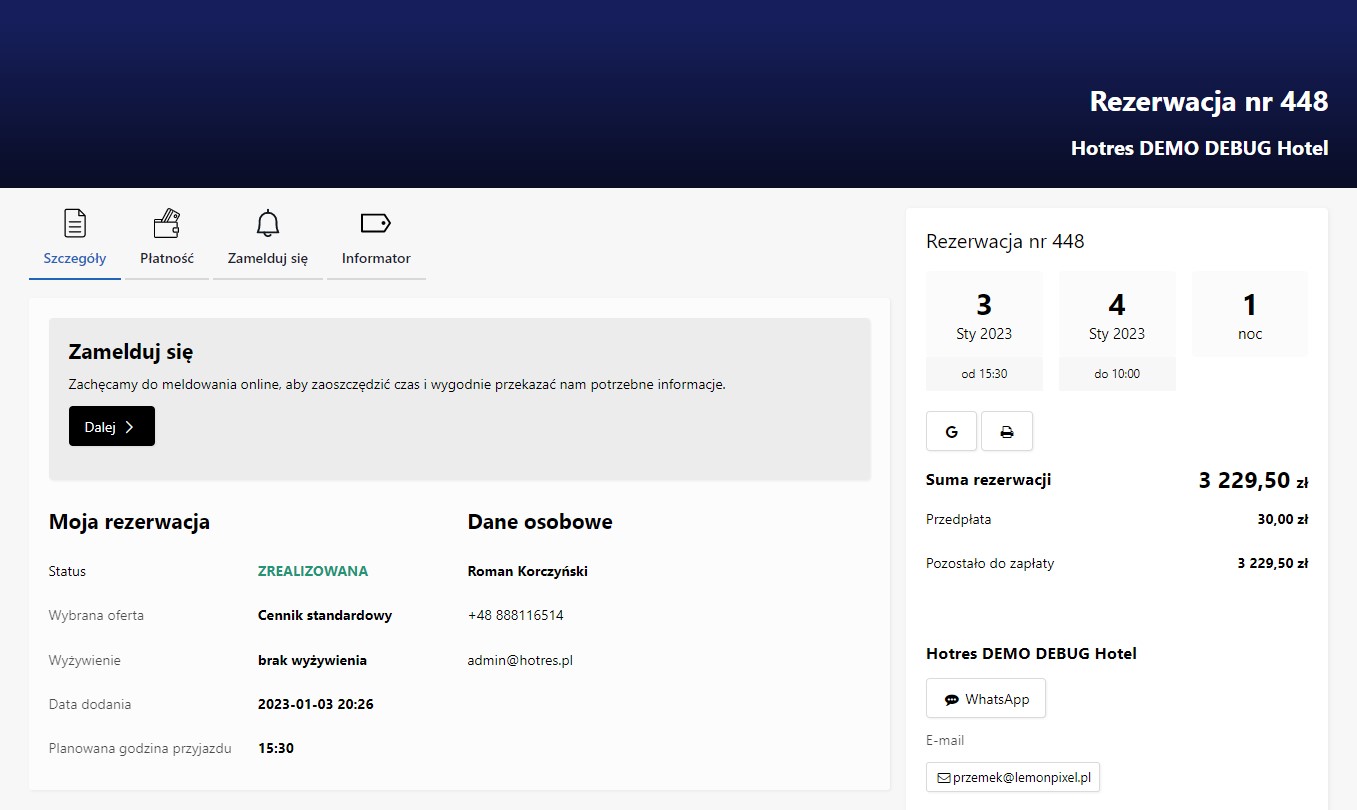
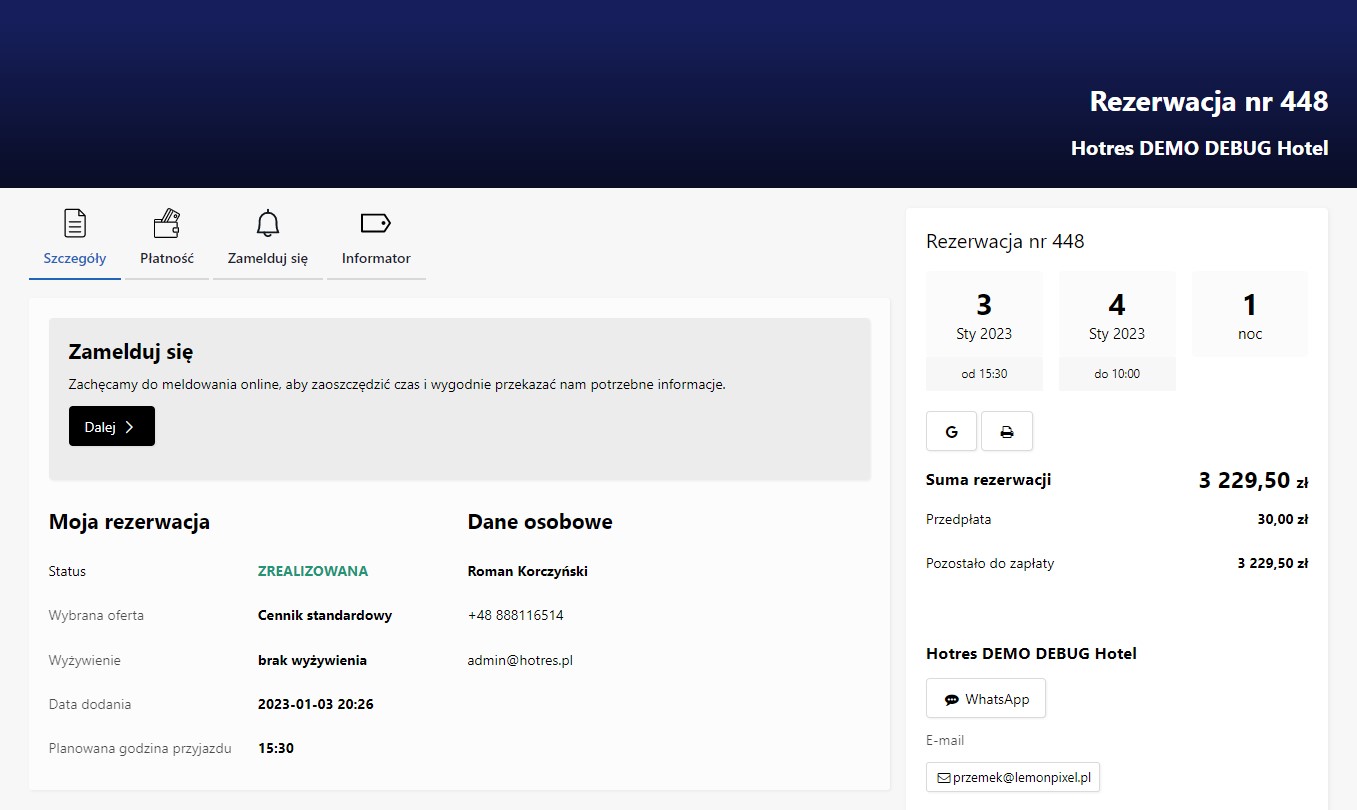
Przy włączonym Check-in do widoku karty rezerwacji dodana będzie sekcja z prośbą o zameldowanie. Podobny komunikat pojawi się również w szablonie wiadomości e-mail podczas dokonywania rezerwacji.

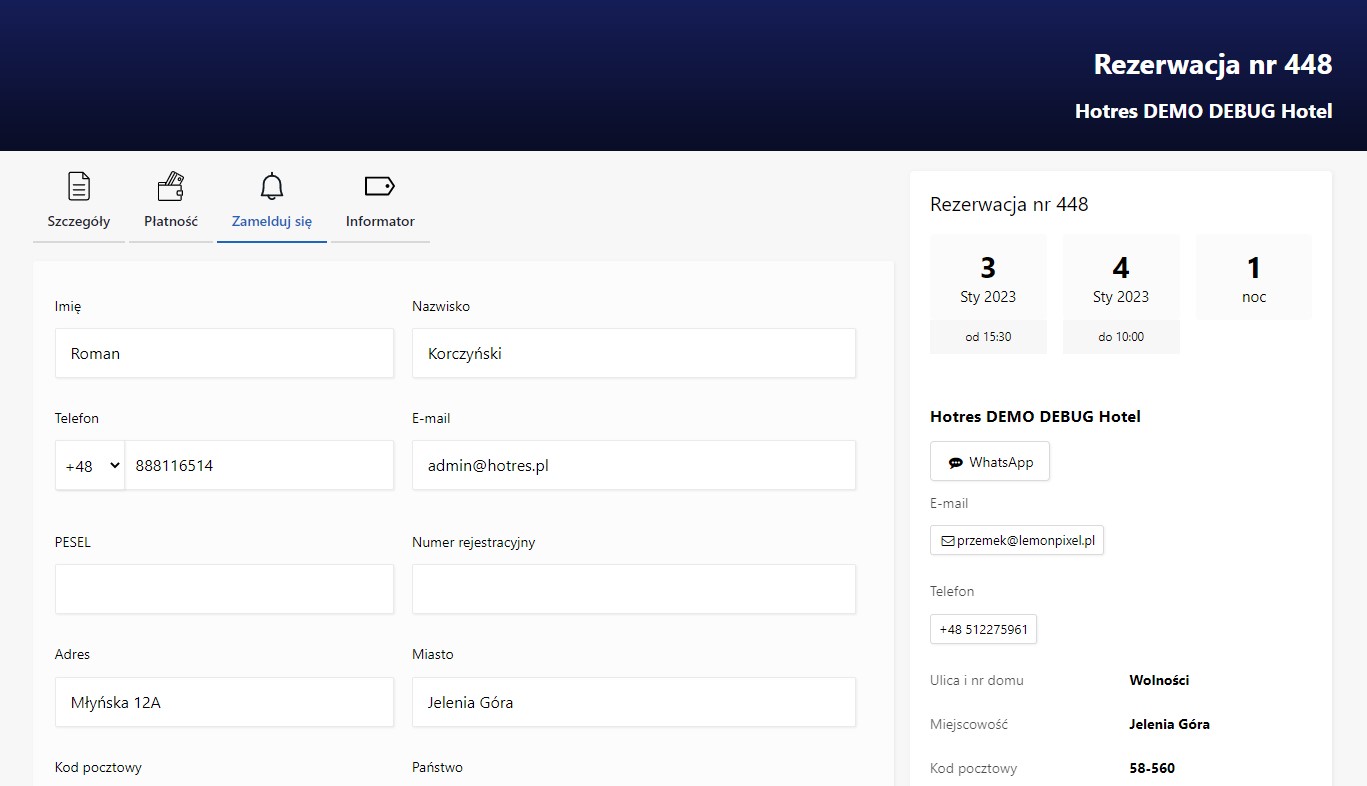
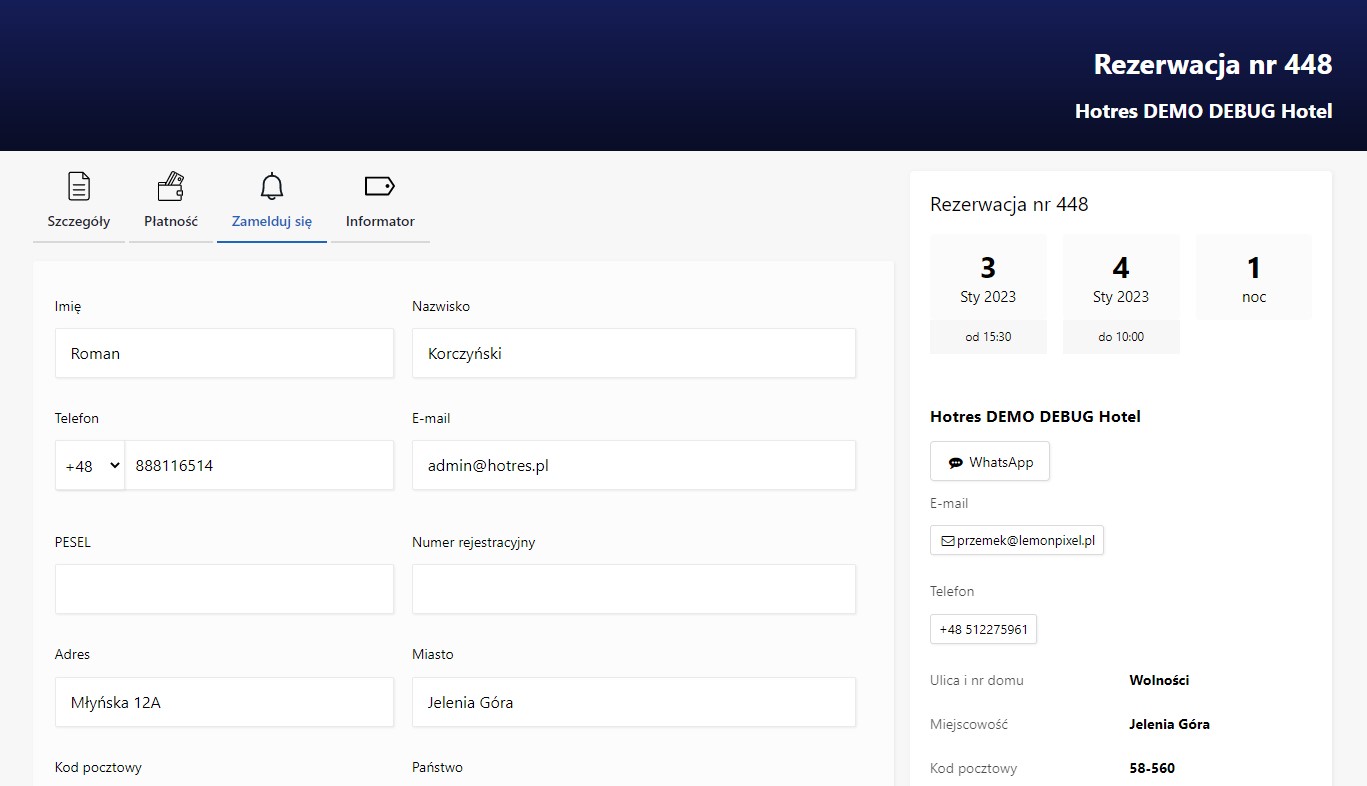
Gość podczas zameldowania Online wypełnia standardowo dane adresowe, numer dokumentu, akceptuje wymagane zgody i składa podpis.

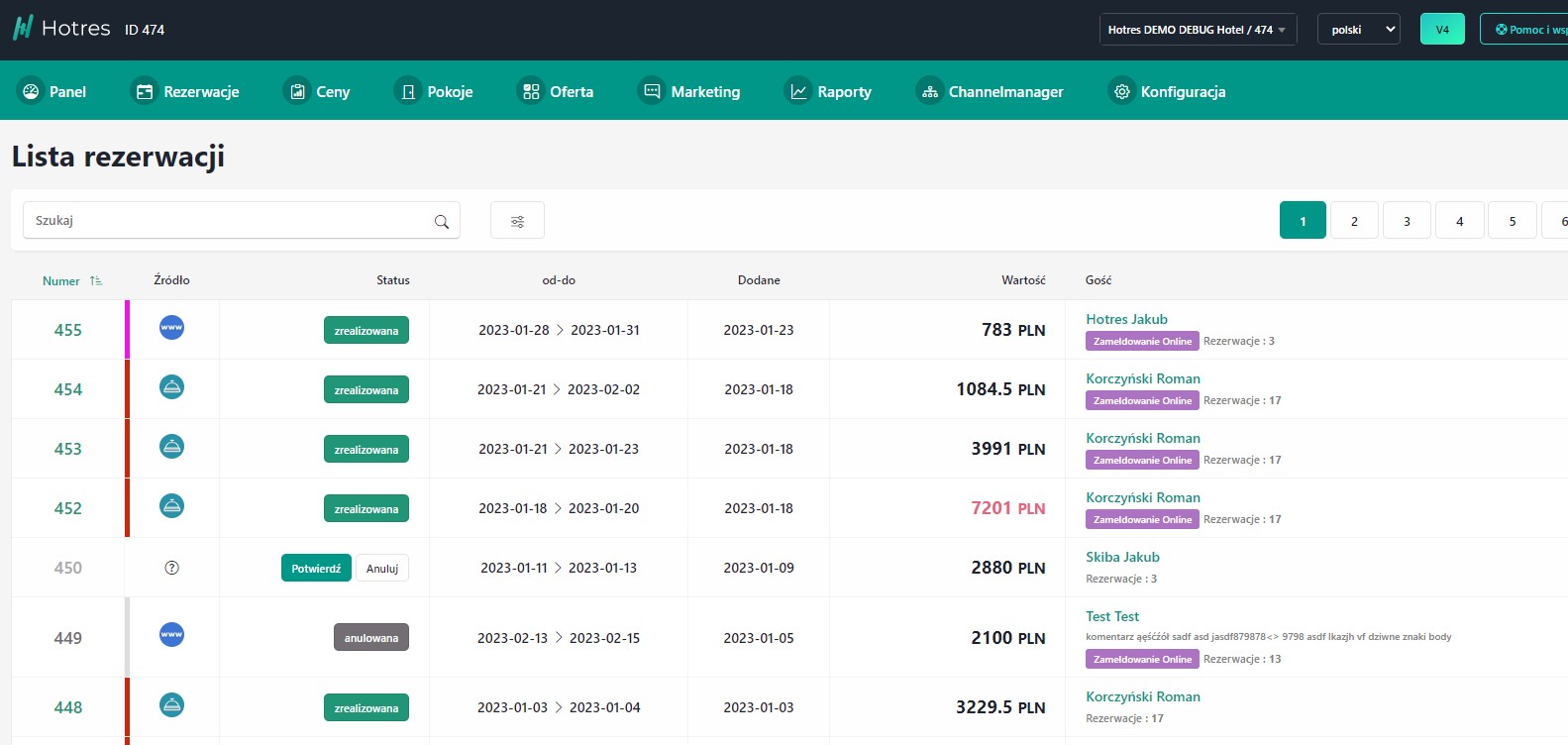
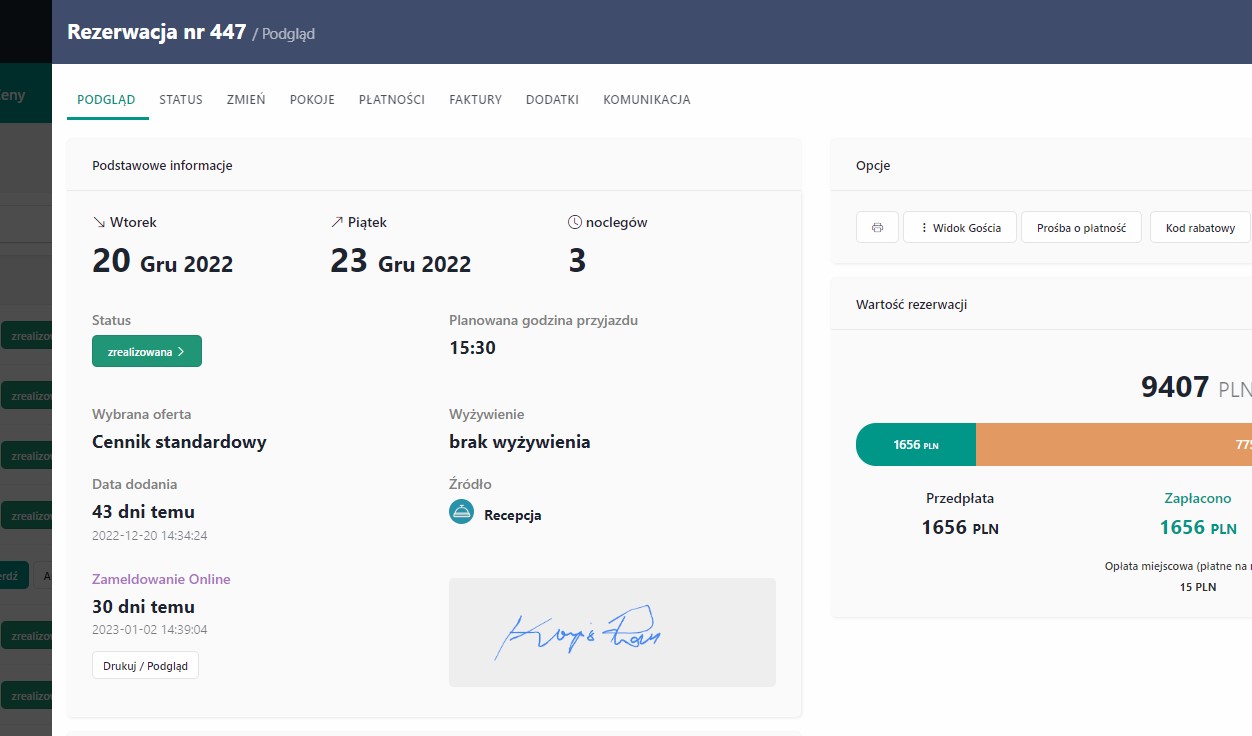
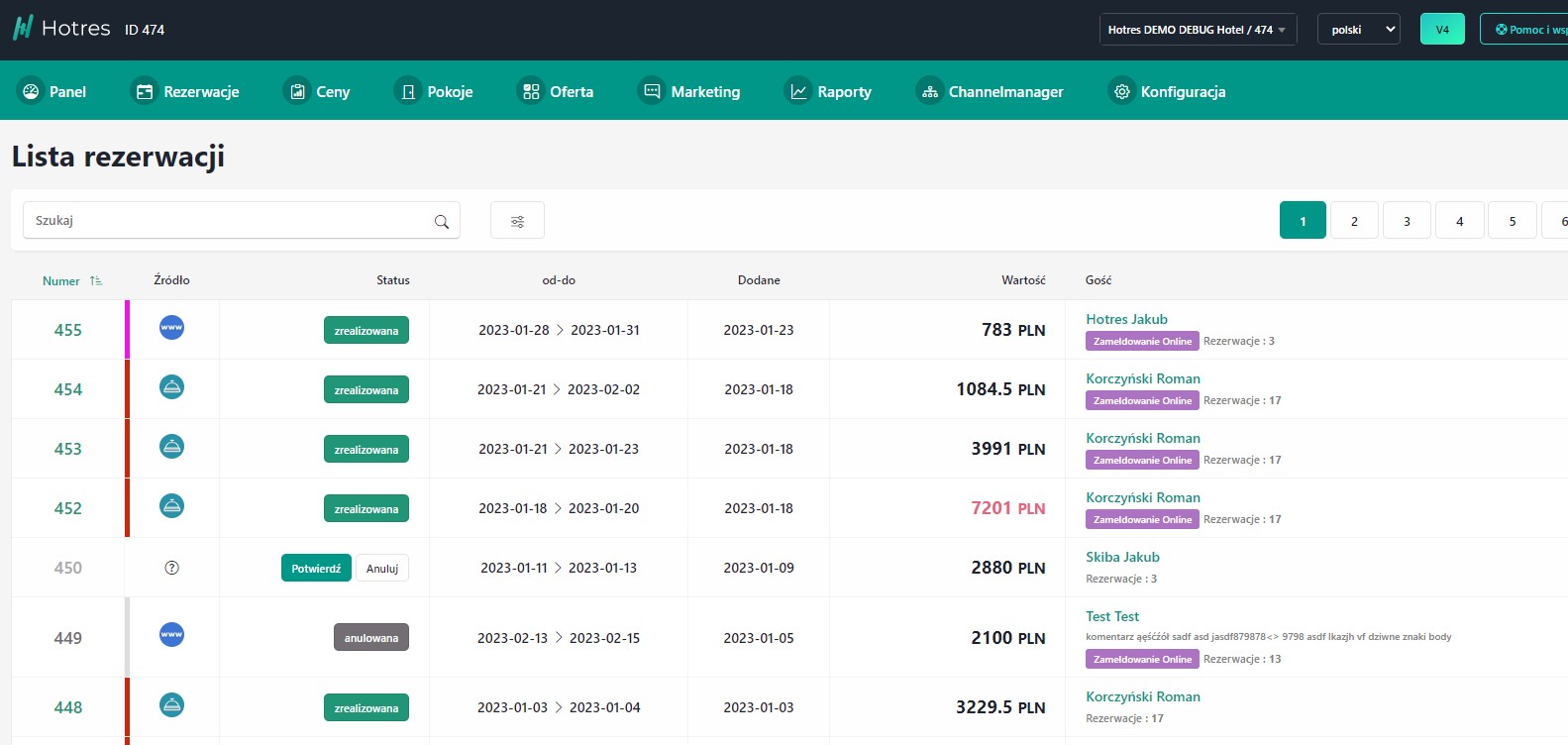
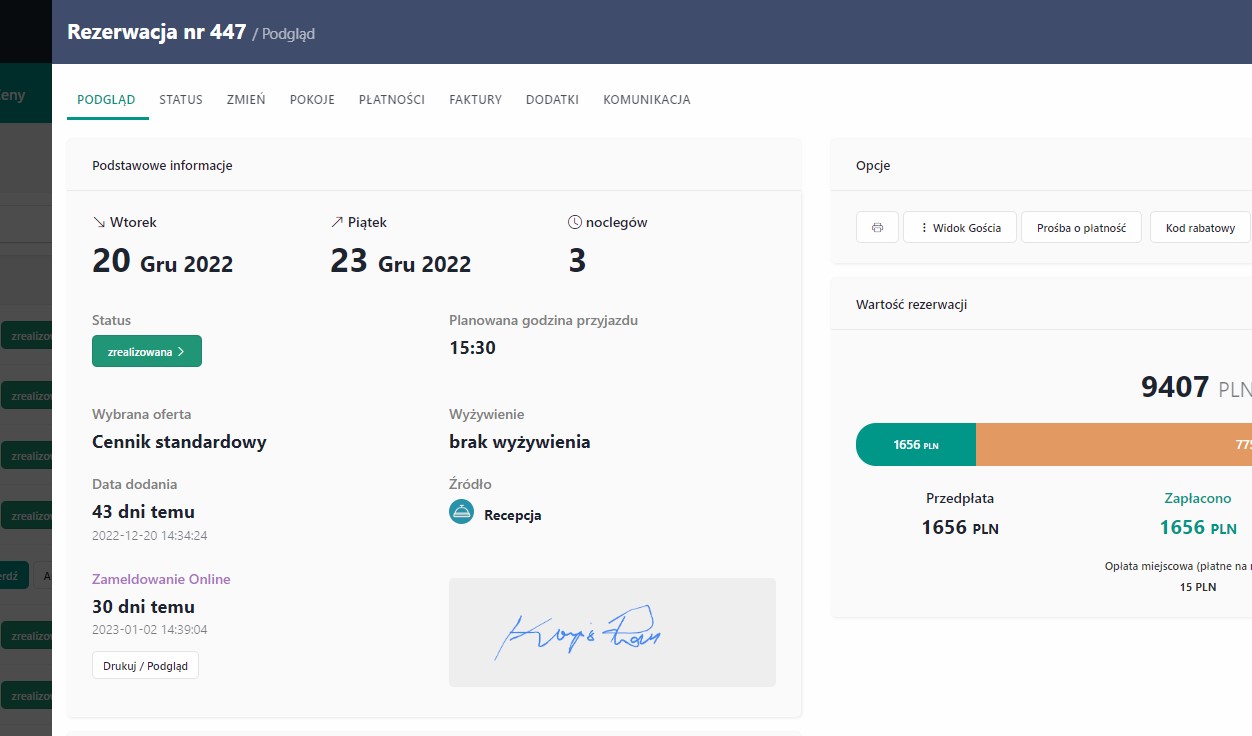
Informacja o zameldowaniu Online prezentowana jest na liście rezerwacji oraz na podglądzie rezerwacji.


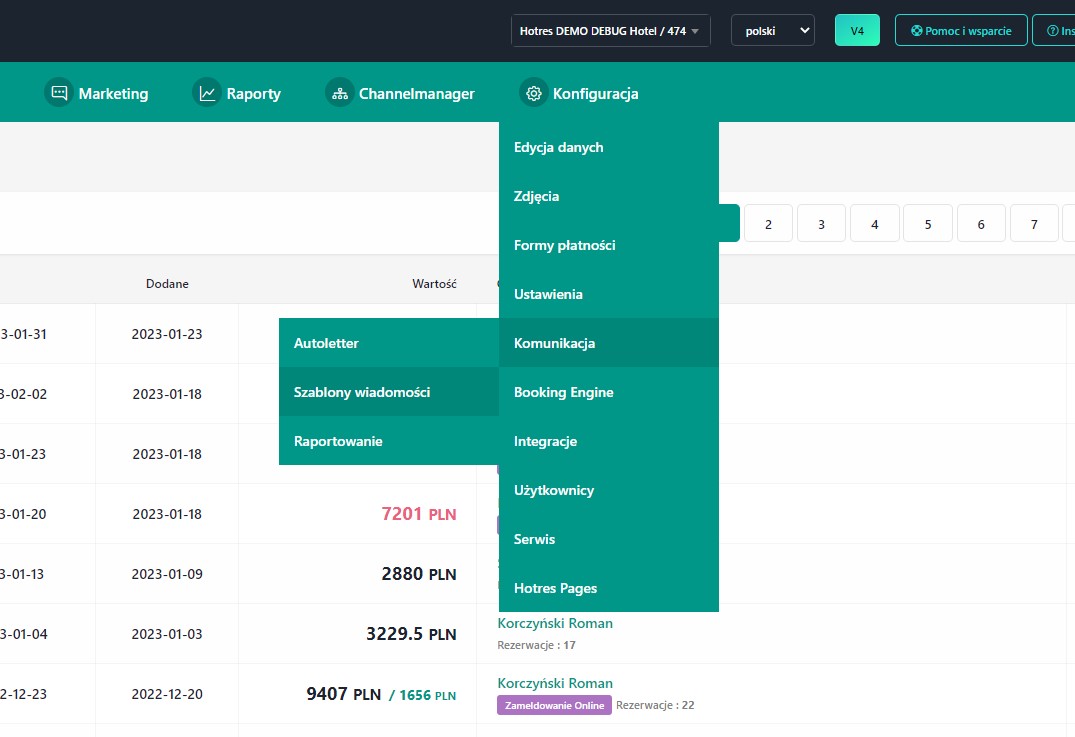
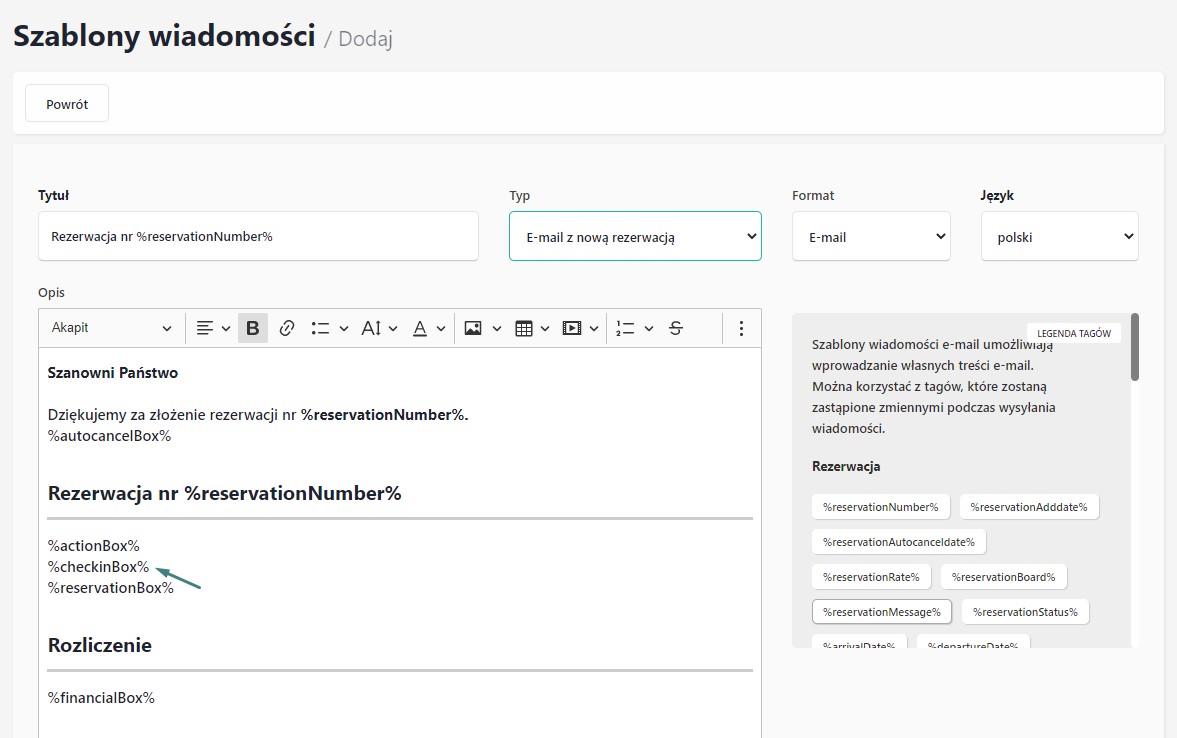
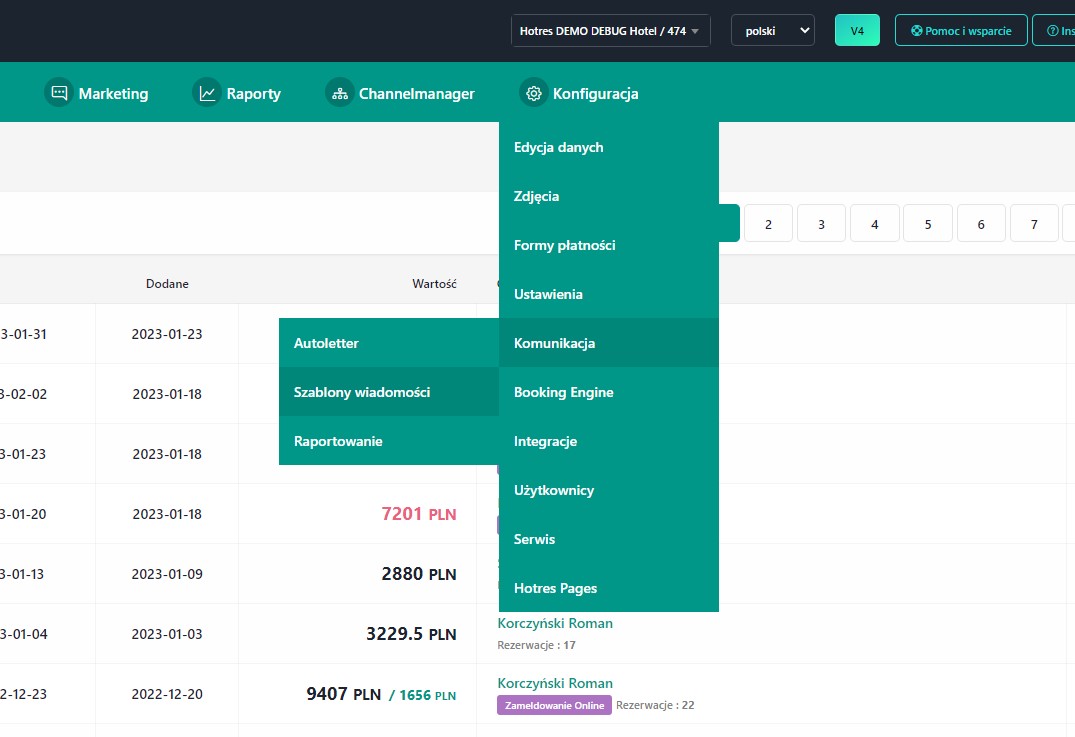
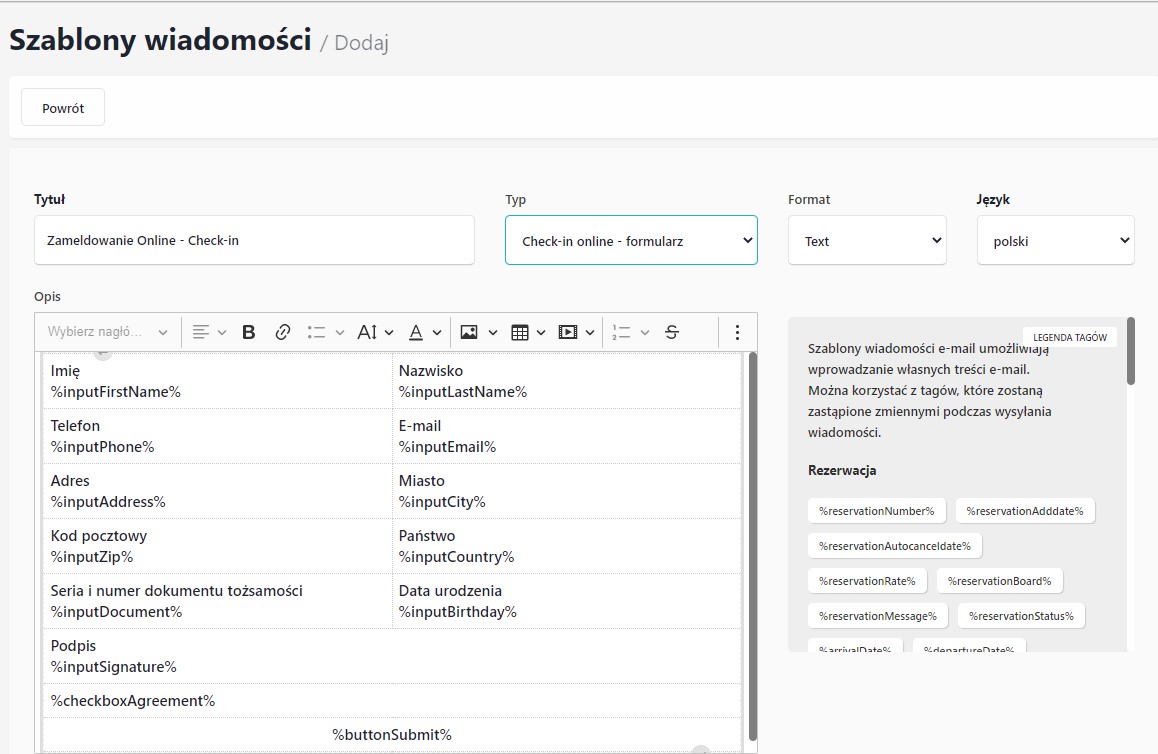
Widok karty meldunkowej oraz dane pobierane od Gościa podczas meldowania są szablonowe i można je dowolnie modyfikować w Menu - Konfiguracja - Komunikacja - Szablony wiadomości.

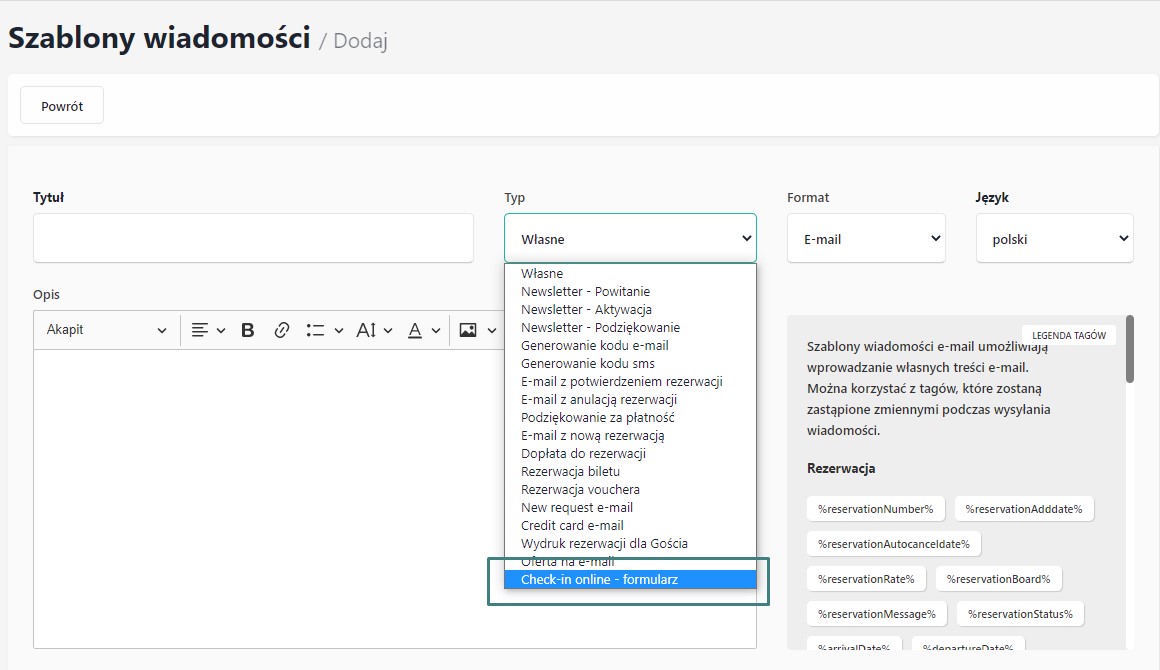
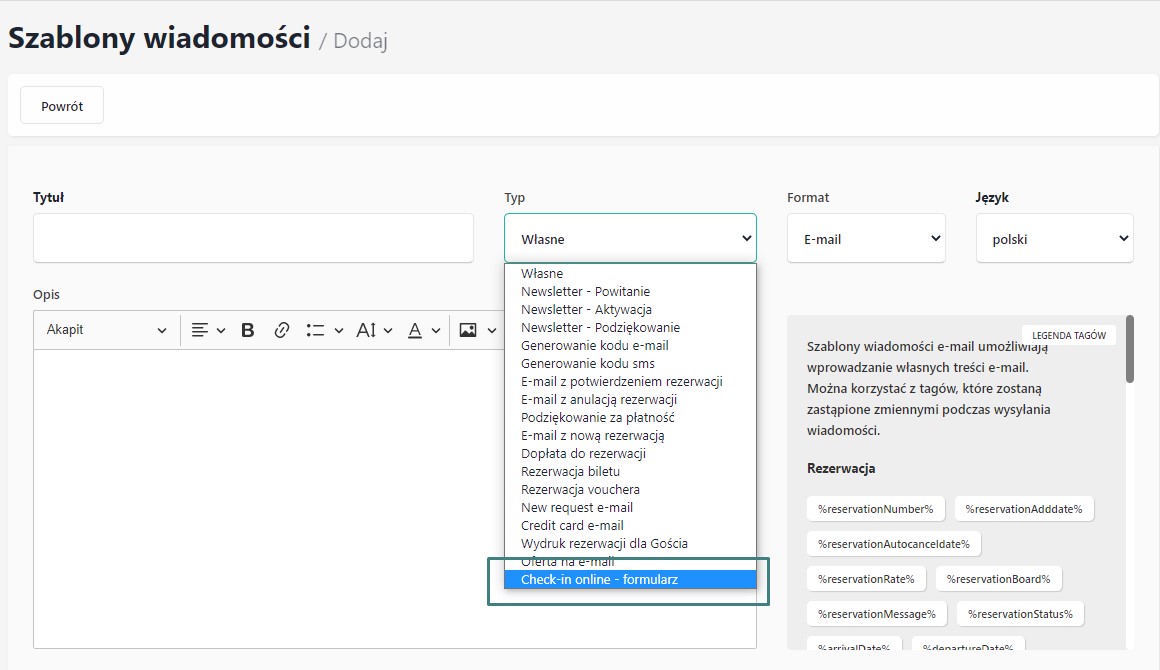
Domyślny widok formularza Check-in Online można zastąpić własnym, dodając nowy szablon i wybierając odpowiedni typ.

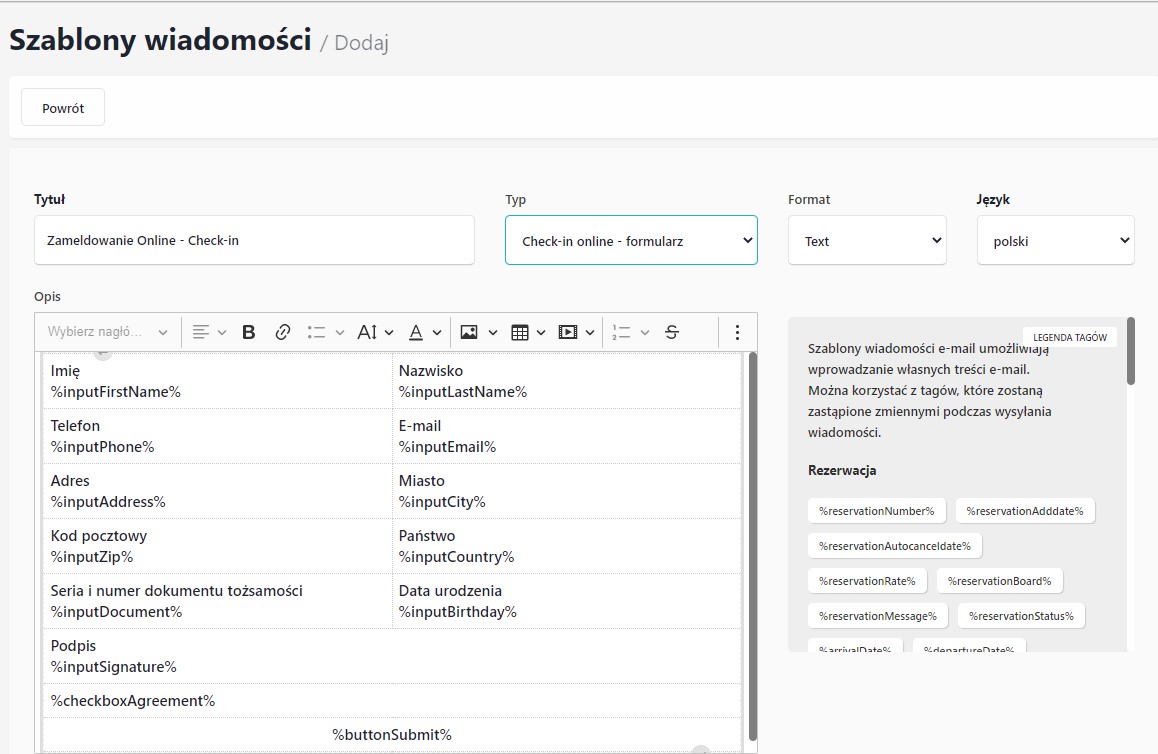
Wystarczy zmodyfikować formularz i zapisać zmiany. Przygotowaliśmy zestaw gotowych pól do pobierania informacji (opisane na końcu). Można również korzystać z własnych definicji pól typu input / checkbox.

Przygotowaliśmy również zmienne szablonowe do użycia w powiadomieniach e-mail :
- %checkinBox% : sekcja z prośbą o zameldowanie i przyciskiem
- %checkinUrl% : adres url do zameldowania online
- %checkinBtn% : gotowy przycisk do zameldowania online

Pola do wykorzystania w szablonie formularza Check-in Online :
- %inputFirstName% : imię gościa / wymagane
- %inputLastName% : nazwisko gościa / wymagane
- %inputPhone% : telefon / wymagane
- %inputEmail% : e-mail / wymagane
- %inputAddress% : adres / wymagane
- %inputCity% : miasto / wymagane
- %inputZip% : kod pocztowy / wymagane
- %inputCountry% : państwo / wymagane
- %inputDocument% : dokument tożsamości / wymagane
- %inputBirthday% : data urodzenia / wymagane
- %inputSignature% : pole do pobrania podpisu / wymagane
- %checkboxAgreement% : pola typu checkbox z akceptacją regulaminu itp.
- %inputInvoiceData% : dane firmy / opcjonalne
- %buttonSubmit% : przycisk zatwierdzający meldowanie
Można również wstawić własne pola, ale należy je wprowadzać w odpowiednim formacie.
%input{"name":"rejestracyjny","required":true}input%
Pole musi zaczynać się od
%input i kończyć na
input%.
Pomiędzy tymi znacznikami są dane konfiguracyjne "zmienna":"wartość" w klamrach :
{"name":"rejestracyjny","required":true} i oddzielone przecinkami.
- name : Przechowuje nazwę pola (dowolna alfanumeryczna).
- required : Czy pole ma być wymagane ? - przyjmuje wartości true / false
- type : Typ pola - przyjmuje wartości text / checkbox (domyślnie text)
Przykłady własnych pól :
Numer rejestracyjny / opcjonalny
%input{"name":"rejestracyjny","required":false}input%
PESEL / wymagany
%input{"name":"pesel","required":true}input%
Pole zgody / wymagany
%input{"name":"zgoda","required":true,"type":"checkbox"}input%